Rss каналы как подключить. RSS лента WordPress: адрес ленты, как создать, где использовать
Даёт возможность оперативно транслировать новости и обновления читателям. Формат этот несколько устаревший, но аудитория пользователей всё ещё большая. Возможность организации RSS-лент заложена во многие популярные движки, такие как WordPress, Joomla, Drupal и многие другие. Где-то эта возможность является штатной, а где-то реализуется с помощью плагинов. Рассматривать процесс установки плагинов не имеет особого смысла, поэтому мы попробуем разобраться, как организовать RSS-ленту своими силами, не используя плагины.
RSS-лента для статического сайта на html
Для начала мы рассмотрим ручной способ, позволяющий реализовать трансляцию новостей на любом сайте, даже на статичном, построенном на голых html-страницах. Данный функционал будем создавать с помощью простого кода, который размещается в файле rss.xml в корне сайта:
- в этой строке указывается кодировка<span>Новости с сайта Site.ru </span> - указываем название новостной ленты http://site.ru/rss.xml - указываем адрес лентыНовостная лента с сайта Site.ru - вводим описание нашей лентыFri, 03 Jul 2015 17:51:00 +0300 - дата последнего обновления ленты- указываем заголовок новости http://site.ru/news1.html - указываем адрес страницы с полной новостью - вписываем краткое содержание новости
При необходимости, в данном коде можно указать язык ленты, что необходимо при её регистрации в некоторых каталогах RSS-лент, а также добавить дополнительные элементы.
Представленный код обновляется в ручном режиме. То есть, для внесения изменений необходимо открыть файл rss.xml и вписать в него новые данные. Нужно несколько новостей? Тогда редактируемый файл с лентой должен содержать в себе несколько конструкций следующего вида:
<span>На нашем сайте открылся новый раздел </span> http://site.ru/news1.htmlНа нашем сайте открылся новый раздел, приглашаем всех желающих к ознакомлению с новой информацией
Каждая такая конструкция – это отдельная новость, которая располагается между тегами item. По мере добавления новостей, старые записи можно удалять. Количество записей может быть любым, но прописывать больше 10 последних новостей не стоит – вряд ли кому-то понадобятся устаревшие записи.
Автоматизируем создание RSS-ленты
Предположим, что наш сайт создан на самописной CMS, либо на CMS, у которой RSS-лента отсутствует. В этом случае необходимо разобраться в структуре базы MySql, используемой для хранения данных, и выяснить, как производится хранение данных о заголовках страниц, их адресах и содержимом страниц с новостями. Разобравшись со структурой базы, необходимо несколько модернизировать файл с RSS-лентой. Для начала, дадим ему другое расширение, чтобы в нём мог исполняться php-код, необходимый для работы с базой MySql. В противном случае наша RSS-лента не заработает. Необходимо переработать и внутреннее содержимое файла:
- Реализуем подключение к базе данных;
- Делаем выборку нужных данных, установив ограничение на 10 последних записей;
- Выводим в цикле содержимое полученных переменных;
С первым пунктом всё понятно – нам нужно выполнить подключение к базе данных для забора оттуда информации. Второй пункт тоже понятен – нам нужно получить 10 дат, 10 id ссылок на страницы с новостями, 10 заголовков новостей и 10 тел новостей. В третьем тексте мы последовательно выводим всё то, что мы публиковали между тегами item в ручном формате нашей RSS-ленты. Таким образом, разобравшись в структуре базы данных, мы можем организовать RSS-ленту для любого ресурса. Такой подход хорош тем, что мы не касаемся исходного кода CMS и не создаём дополнительных нагрузок на хостинг – этим грешат некоторые плагины, нагружающие сайты километрами ненужного кода. Кроме того, наша методика позволит избавиться от возможных ошибок в функциональности действующего сайта на этапе внедрения RSS-ленты. Максимум, что может произойти, так это получение не тех данных, что нужны для формирования ленты на нашем сайте.
Теперь рассмотрим сам код:
"; ?> Новости с сайта Site.ru http://site.ru/rss.phpНовостная лента с сайта Site.ru "; $result=MYSQL_QUERY("SELECT id, title, text, date, FROM article ORDER BY date DESC LIMIT 10"); while ($row=MYSQL_FETCH_ARRAY($result)) { $id=$row["id"]; $title=$row["title"]; $text=$row["text"]; $date=$row["date"]; echo "- "; } echo "
$title ссылка на статью с указанием id$text $date
Первые строки данного кода схожи с вышеописанным ручным кодом и содержат в себе общую информацию о нашей новостной ленте – это название, описание и полный адрес ленты. Даты последнего обновления ленты нет, но её можно реализовать, модернизировав исходный код. Далее производится выборка необходимых данных из MySql-базы и запускается цикл формирования RSS-ленты.
С датой новости, её текстом и заголовком всё понятно – они выводятся из переменных $title , $text и $date . Что касается ссылки на полную новость, то здесь берётся её id, после чего мы можем сформировать полную ссылку, опираясь на структуру формирования ссылок на нашем сайте. Например, ссылки могут иметь вид http://site.ru/news.php?id=48 . Здесь мы описываем лишь общий принцип формирования ссылок, поэтому при практической реализации в вышеуказанный код необходимо внести соответствующие изменения.
Как только формирование файла rss.php будет готово, мы можем заливать его на хостинг и приступать к тестированию.
Полезные советы
Заходя на некоторые сайты, мы можем видеть в адресной строке браузера прямую ссылку на RSS-ленту этих сайтов. Для того чтобы не отставать от моды, проведём ещё одну модернизацию нашего сайта и добавим в него всего одну строчку кода:
В рамках которой ее постоянный автор Татьяна Иванко исследует подводные камни блоггинга и своими находками делится с нами. Сегодня мы решили осветить сервис, без которого не обходится ни один блог, а именно — RSS. О том, как работать с сервисом FeedBurner и как установить RSS на сайт, и пойдет речь в этой статье.
Кстати, не забывайте пользоваться страницами Прямого блогоэфира , которые вы можете найти в самом верху нашего сайта. Там как раз собраны RSS-ленты многих участников нашего сообщества. Если вы были номинированы или получили награды в акции « « , то ваш RSS тоже может появиться на этих страницах, и анонсы ваших постов увидят все читатели нашего сайта. Что для этого нужно? Прислать нам на адрес вашего блога и RSS-ленты, а также указать, в какой номинации вы участвовали. Всё ещё не знакомы с RSS? Или хотите проверить свои знания, касающиеся этого сервиса? Тогда эта статья — для вас!
О том, что такое RSS, наверняка знает большинство пользователей Интернета. Формулируя своими словами, можно сказать, что RSS - это особый формат передачи данных, который используется для доставки новостей с разных сайтов в указанное вами место (на почту, в «ридер» и т.д.)
Это удобно тем, что вам не нужно посещать все читаемые вами блоги и просматривать обновления на них. Все анонсы будут собираться в одном месте, а вы будете только их просматривать. Если статья заинтересует, можете перейти по ссылке, прочесть пост в блоге и оставить комментарий.
Форма подписки на RSS-канал стала уже просто обязательной для любого блоггера. И ближайшие два выпуска рубрики будут посвящены тому, как настроить и установить RSS на сайт, работающий на wordpress, а также на блогах платформы blogspot (blogger).
В сегодняшнем выпуске — программа-минимум по настройке и установке RSS в блоге. А в следующий раз мы рассмотрим дополнительные опции, которые сделают ваш фид более красивым и удобным для вас и ваших читателей.
Начало работы: что такое фид и как его «зажечь»?
Фид — (от английского feed) лента обновлений, канал новостей.
1. Прежде всего, вам нужно уже иметь учетную запись в Google (почтовый ящик Gmail). Переходим на сайт FeedBurner.com и авторизуемся (логин и пароль от почты Gmail).
2. Для удобства меняем язык на русский (в верхнем правом углу меню Languages).
3. В строке “Зажигай фид прямо сейчас” вводим адрес своего блога, жмем “Далее”. В открывшемся окне выбираем, фид чего хотим создать – сообщений блога или комментариев. Выбираем создать фид сообщений. Даем ему название. Можно назвать его так же, как и блог. В строке “Адрес фида” придумываем название латиницей. (Адрес фида можно увидеть на картинке ниже — поле «Feed Address»).
Собственно все, фид мы зажгли! Теперь нужно его настроить и установить форму подписки в блог.
Настройки RSS-ленты
После создания фида, мы попадаем на страницу настроек. На этой странице пять вкладок: «Анализируй», «Оптимизируй», «Публикуй», «Зарабатывай», «Решай проблемы».

В меню “Оптимизируй” находим пункт “Browser Friendly” и там устанавливаем язык ClearFeed (Russian).
Опцию Smart Feed активируем (для максимальной совместимости со всеми «ридерами»).
Переходим на вкладку “Публикуй” и активируем возможность подписки по электронной почте (в правом нижнем углу). Также на этой вкладке есть пункт “Feed Count”. Там вы можете выбрать вид кнопки-счетчика (анимированный, статический, цвет кнопки и т.д.) и получить код для установки на сайт.
Установка подписки на RSS на Blogger (Blogspot)
Для того, чтобы установить подписку для блога на платформе blogspot , нужно войти в панель управления, перейти на вкладку “Дизайн” – “Элементы страницы” – “Добавить гаджет”. Из открывшегося списка выбрать гаджет “Рассылка обновлений по электронной почте”, нажать на плюсик сбоку, чтобы добавить гаджет на страницу, дать заглавие гаджету (например, “Подпишись на обновления!”) Все, гаджет уже на странице и ваши читатели могут подписываться на обновления блога.
Как установить RSS на сайт, работающий на wordpress
Что касается вордпресса , то тут все немного сложнее, зато и возможностей для настройки ленты гораздо больше.
Сегодня мы рассмотрим только самый простой вариант установки RSS-ленты — кнопку-счетчик. Она показывает, сколько на ваш блог подписано читателей, а при нажатии на нее читатель попадает на страницу подписки, где может выбрать наиболее удобный для него вариант.

Чтобы установить кнопку, скопируйте код, указанный на картинке, и вставьте его в виджет типа «Текст».
Дополнительные настройки FeedBurner для вордпресс: плагин FD FeedBurner
Теперь нам понадобится плагин “FD FeedBurner Plugin” , который можно найти через административную панель вордпресса. Не буду в рамках этой статьи объяснять, зачем он нужен, чтобы не перегружать информацией и не пугать новичков. Только скажу, что он значительно облегчит нам жизнь:). Без установки специального плагина или некоторых дополнений в коде, RSS на wordpress-сайте работать не будет. Это, пожалуй, самый крупный подводный камень в теме RSS.
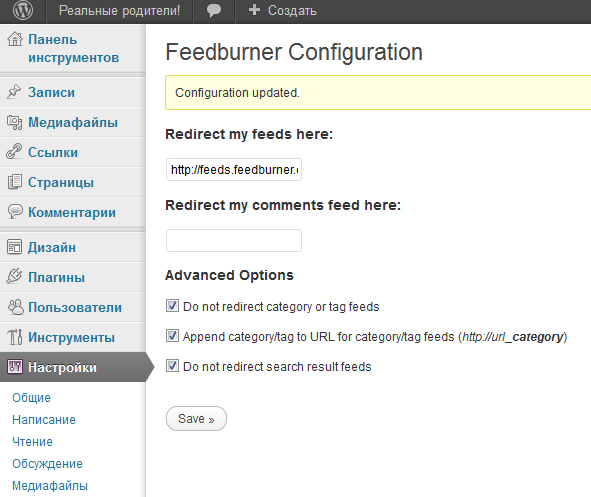
Активируйте плагин и перейдите к его настройкам. В них укажите адрес вашего фида из FeedBurner (как на первой картинке в поле («Feed Address»). Этот адрес можно посмотреть, если нажать на ссылку “Edit Detales” под названием вашего фида (что тоже видно на первой картинке). В настройках этого плагина установите все три галочки.

На этом установка и минимальная настройка RSS-ленты завершена, и ваши читатели могут подписываться на обновления блога!
До следующего выпуска!
Возможно, вам будет интересно почитать:
Быстрая навигация по этой странице:
WordPress как платформа изначально рассчитан на блоги и информационные сайты. Потому в него по умолчанию уже включен функционал RSS-ленты — остается только понять, как настроить rss ленту wordpress и как сделать ее более красивой.
Краткое описание технологии RSS
Пожалуй, стоит начать с краткого описания этой ленты — что такое путь к RSS, для чего вообще нужна RSS лента для сайта. Если Вам это описание неинтересно, тогда можете сразу перейти к следующему разделу этой статьи, если интересно — то вот краткое summary.
Википедия определяет RSS следующим образом:
RSS - семейство XML-форматов, предназначенных для описания лент новостей, анонсов статей, изменений в блогах и т.п.
Честно говоря, определение не очень понятное для обычного пользователя. Проще понять, как , чем осмыслить это определение. Если говорить упрощенным языком, то RSS лента — это по сути та же самая страница с постами вашего сайта (чаще всего в ней содержится десять последних постов), которая имеет специальный формат (не HTML, а XML). Этот формат позволяет считывать ее без проблем различным сервисам и агрегаторам.
Какова реальная польза от этой ленты для пользователей? Предположим, вы читаете десять интересных вам блогов и хотите знать, когда на них появляются обновления, или, что еще удобнее, читать все эти обновления в одном месте. На большинстве блогов для этих целей есть подписка на обновления по email, однако если на каком-нибудь сайте в день выходит по десять статей, то вам только с одного этого сайта будут приходить десять email, что не очень удобно. Проблема решается с помощью подписок типа subscribe.ru или smartresponder, однако далеко не у всех сайтов есть такая подписка.
И тут как раз на помощь и приходит RSS. Вы регистрируетесь в одном из аггрегаторов (самые популярные — Google Reader, который, правда, объявил о своем предстоящем закрытии, и Яндекс Лента), добавляете туда адреса RSS-лент всех сайтов, которые вы читаете, и в удобном режиме всегда можете заглянуть туда и посмотреть, какие обновления и на каком сайте появились.
Настройка ленты в WordPress
Как уже было сказано выше, в WordPress по умолчанию уже встроена RSS-лента, если вы с ней ничего не делали, то она по умолчанию находится по адресу вашсайт.ру/feed.
По умолчанию админка WP не позволяет делать какие-либо манипуляции в отношении данной ленты, единственная предлагаемая настройка — количество постов (Админ-панель -> Параметры -> Чтение). На мой взгляд, это недоработка WP, так как многие хотели бы иметь возможность делать другие настройки — например, убирать из ленты какую-нибудь категорию или менять ее внешний вид, но админка WP этого не позволяет.
В этой связи, настроить RSS для WordPress можно двумя способами — или через плагины, или через ручное редактирование кода.
На мой взгляд, самый удобный плагин RSS для WordPress — Ozh’ Better Feed. Хотя он и не обновлялся, но в нем реально очень просто можно произвести все необходимые изменения внешнего вида.
Если у вас к постам задаются картинки-миниатюры, и вы хотели бы добавить их и в ленту, то для также будет необходимо установить плагин Insert RSS Thumbnails.
Впрочем, все можно настроить и без плагинов.
Для добавления в ленту картинок-миниатюр достаточно вставить в файл functions.php темы вашего сайта следующий код:
Function img_rss($content) { global $post; if (has_post_thumbnail($post->ID)) { $content = "" . get_the_post_thumbnail($post->ID, "thumbnail", array("style" => "float:left; margin:0 10px 10px 0;")) . "" . $content; } return $content; } add_filter("the_excerpt_rss", "img_rss"); add_filter("the_content_feed", "img_rss");
Если же вы вообще хотите вручную изменить внешний вид ленты, тогда вставьте в functions.php такой код:
Function acme_product_feed_rss2($for_comments) { $rss_template = "new_rss.php"; load_template($rss_template); } remove_all_actions("do_feed_rss2"); add_action("do_feed_rss2", "acme_product_feed_rss2", 10, 1);
После этого возьмите файл feed2.php в корневой директории и пересохраните его как new_rss.php. Теперь любые изменения в файле new_rss.php будут непосредственно влиять на внешний вид ленты — например, можно убрать имя автора, ссылку на комментарии, управлять содержимым выводимого поста и так далее.
Подключаем Feedburner
Feedburner — это сервис от Google, который подключается к вашей ленте и транслирует ее по адресу http://feeds.feedburner.com/название_вашей_ленты.
Он полезен тем, что он позволяет людям подписываться на вашу ленту по email, но на самом деле его главная польза для вебмастера состоит в том, что он ведет подсчет количества ваших подписчиков. В рамках обычной ленты от WordPress вы не будете знать, сколько людей читает ваш сайт не напрямую, а через RSS, а с помощью Feedburner эта информация будет вам доступна.
Правда, Гугл уже давно объявил о том, что прекращает поддержку Feedburner, но сам сервис пока что продолжает существовать. К тому же, я уверен в том, что если Гугл его окончательно закроет, то существуют и аналогичные сервисы у других компаний, на которые можно будет переключиться.
Подключается этот сервис достаточно легко — нужно зайти на http://feedburner.google.com/, залогиниться под вашим аккаунтом на Гугле и в первом же появившемся окне ввести адрес своей ленты (тот самый, который имеет вид вашсайт.ру/feed). Во втором окне — придумать адрес ленты (можно просто взять название домена, но без точкиПо — например, лента моего сайта доступна по ссылке http://feeds.feedburner.com/runcms).
Как только вы выполните данные два шага, ваша лента станет доступна через feedburner. Остается только разместить у себя на сайте ссылку на нее (например, в виде картинки RSS, образец опять-таки можете посмотреть выше на моем сайте) — чтобы пользователи могли кликнуть по ней и подписаться.
В предыдущей статье из этой рубрики мы поговорили о том, чем это может быть полезно для вебмастеров и обычных пользователей. Теперь осталось разобраться, как добавить новостную ленту на свой сайт под управлением Joomla, WordPress, SMF.
Именно этот канал новостей, пропущенный через Фидбернер, мы и станем в последствии добавлять в , а так же именно этот Урл будет использоваться на сайте для подписки на рассылку нашей ленты новостей.
Как добавить и настроить RSS ленту в Joomla
Но, обо всем по порядку. Сначала разберемся, как сделать это для сайтов на различных движках. Адрес РСС ленты для любого сайта вы можете узнать, щелкнув в правой области адресной строки браузеров (например,Opera или Firefox) по соответствующей иконке.
В результате откроется список новых материалов появившихся на этом ресурсе недавно, а URL этой ленты вы сможете наблюдать в адресной строке браузера. Если ваш проект на Joomla, то для главной страницы, а так же различных категорий и разделов, будет возможность создавать свои собственные каналы новостей.
В этом движке можно для каждого пункта меню добавить подписку на появление новых материалов. Конечно же, имеет смысл создавать фид только для тех пунктов, которые выводят на страницы вашего проекта содержимое категорий или разделов, ибо остальное будет бессмысленно. Ну, а так же можно и для главной страницы (если у вас, например, все статьи выводятся на главную в виде блога).
Но как включить или отключить добавление новостей для разных пунктов меню? Меня по началу этот вопрос ставил в тупик, но все оказалось достаточно просто и, как ни странно, логично. Опцию включения или отключения RSS для конкретного пункта меню нужно искать в его настройках.
Для этого вам нужно будет зайти в админку Джумлы, выбрать из верхнего меню пункты «Все меню» — «Название нужного вам меню». На открывшейся странице нажимаете на название пункта, для которого вы хотите включить создание фида. На открывшейся странице настроек вам нужно будет в правой части окна открыть вкладку «Параметры — Расширенные»:

В поле «Показать ссылку на ленту» переставляете галочку в положение «Да». Сохраняете изменения с помощью кнопок «Сохранить» или «Применить» вверху страницы. Если у вас включено кэширование ( описано по ссылке и для чего это нужно), то сбросьте кэш, выбрав из верхнего меню админки пункт «Инструменты» — «Очистить кеш». На открывшейся странице поставьте галочки напротив всех строчек и нажмите на кнопку «Удалить», расположенную вверху страницы.
Теперь вы можете зайти на свой сайт и открыть тот пункт меню, для которого вы включили добавление РСС новостей. Посмотрите в адресную строку вашего браузера и вы увидите в ее правой части соответствующую иконку, нажав на которую, вам предоставится выбор между двумя вариантами формата отображения.

Выбираете формат RSS 2.0 и щелкаете по этому варианту, в результате чего, в окне вашего браузера, откроется страница с содержимым ленты для вашего пункта меню. Ее Урл вы можете скопировать в адресной строке обозревателя, а затем оттранслировать ее через Фидбернер (ссылка приведена в начале этой статьи).
Ninja RSS Syndicator — компонент для управления подпиской
Если вы захотите получить более гибкие настройки своего фида, то вам нужно будет отключить его создание стандартными средствами Джумлы. Т.е. нужно будет зайти в настройки всех пунктов меню, для которых включена синдикация РСС и отключить ее, способом описанным выше. После этого вы можете скачать один замечательный компонент — Ninja RSS Syndicator .
Он бесплатный и полностью совместим с версией 1.5. Устанавливается компонент точно так же, как и любое другое .
Не буду останавливаться на вопросе создания и настройки лент с помощью Ninja Syndicator, ибо тема для целой статьи. Надеюсь, что вы сами во всем разберетесь. Отмечу лишь некоторые возможности, которые можно с помощью него реализовать:
- Можно отправлять в фид как полный, так и краткий вариант статей
- Есть возможность организации канала только главной страницы, как это реализовано в стандартном варианте движка
- Можно настроить кэширование создаваемых новостных лент
- Статьи перед отправкой в фид могут быть обработаны специальными плагинами
- Можно выбирать отдельные разделы и категории, которые можно включить или же, наоборот, исключить из канала
- Можно исключать из формируемой ленты отдельные статьи
- Можно сортировать статьи в фиде по дате, по порядку разделов или категорий, а так же по порядку статей
Http://www.site.com/index.php?option=com_ninjarsssyndicator&feed_id=56.
Этот Урл вы можете оттранслировать через Фидбернер, а затем вставить на свой сайт, способом описанным чуть ниже.
Использовать для создания ленты новостей плагин Ninja Syndicator, на мой взгляд, очень удобно, но существуют также и другие расширения, которые имеют схожий с ним функционал.
Из бесплатных могу посоветовать RSS Feed Manager , правда использовать его для Джумлы 1.5 можно только в режиме Legacy (совместимости). Для активации этого режима вы должны зайти в админке в «Расширения» — «Менеджер плагинов», найти плагин под названием «System — Legacy» и активировать его, нажав на красный крестик напротив его названия.
С помощью Feed Manager можно сделать возможной подписку на новые материалы сразу из нескольких категорий, даже не входящих в один раздел.
Как добавить иконку для подписки на новости в Джумле
После того, как вы настроите содержимое своей ленты и добавите ее адрес в Фидбернер, получите для нее новый Урл, а также адрес для подписки по e-mail. Эту ссылку вы можете повесить на соответствующую иконку на своем вебсайте, например, при помощи модуля с произвольным HTML кодом.
Для создания такого модуля нужно будет в админке выбрать из верхнего меню «Расширения» — «Менеджер модулей», нажать кнопку «Создать» в верхнем правом углу окна и выбрать из открывшегося списка «Произвольный HTML-код». В нижней части открывшегося окна можете вставить полученный на Фидбернере Урл для РСС-подписки и добавить к нему нужные иконки.
Как мы рассмотрели выше, практически во всех браузерах в адресной строке показывается иконка канала новостей для открытой в нем страницы.
Для того, чтобы эта иконка выводилась и для лент новостей, созданных с помощью расширений Joomla (например, с помощью Ninja Syndicator), нужно будет открыть на редактирование файл index.php из папки с - /templates/название_папки_с_шаблоном/. Находите в начале этого файла открывающий тег
и вставляете сразу за ним следующий код:
Добавление и настройка подписки на RSS ленту в WordPress
Урл канала новостей в WordPress вы можете получить, добавив к адресу вашего блога слово FEED, например, так:
Https://сайт/feed
Это уже потом, после трансляции его через Фидбернет, Урл лента примет вид подобный этому:
Http://feeds.feedburner.com/Ktonanovenkogoru
Для чего нужно прогонять адрес своего фида через этот сервис, вы можете прочитать по ссылке приведенной в начале статьи.
Вордпресс позволяет настроить количество постов, которое будет отдаваться в новостной канал. Для этого вам нужно будет зайти в админку WP (в моем случае это — https://сайт/wp-admin) и выбрать из левого меню в разделе «Настойки» — пункт «Чтение». На открывшейся странице в области «В RSS-лентах отображать последние» вводите нужное количество постов, которое будет в нее отдаваться.

Для того, чтобы ваш канал шел через Фидбернер, ее адрес вы должны поменять на новый, выданный вам этим сервисом. Сделать это можно, установив и настроив соответствующим образом плагин FeedBurner FeedSmith .
Данный плагин считается официально рекомендованным Гуглом, но на странице их сервиса, где он был доступен для скачивания, теперь висит сообщение об ошибке. Для установки FeedSmith на Вордпресс вам нужно будет распаковать архив и скопировать полученный файл в директорию:
Wp-content/plugins
расположенную на сервере вашего блога, к которому можно получить доступ с помощью программы FileZilla ( находится ее обзор). Затем в админке вы выбираете в левом меню пункт «Плагины», и далее пункт «Inactive». Ищите FeedSmith и жмете на «Активировать».
Теперь нужно зайти в настройки этого плагина, выбрав в левом меню админки WordPress «Настройки» — «Feedburner». В открывшемся окне, в поле «Once you have created your...», вам нужно будет добавить Урл новостного канала, пропущенной через Фидбернер (у меня этот адрес выглядит как http://feeds.feedburner.com/Ktonanovenkogoru).
После этого все пользователи вашего блога, захотевшие подписаться на ленту и щелкнувшие по соответствующей иконке, будут автоматически перенаправлены на вашу рассылку, пропущенную через Фидбернер и позволяющую пользователям осуществить подписку. Но есть одно «НО».
Как учесть старых подписчиков канала новостей в Вордпресс
Давайте рассмотрим способ улучшения работы рассылки новостей в WordPress. Если в вашем блоге уже имеются люди, подписавшиеся на ваш канал до того, как вы настроили ее трансляцию через Фидбернер, то они не будут учитываться счетчиком подписчиков этой системы, что обидно и досадно, особенно если таких подписчиков у вашей рассылки было много. Но выход есть.
Для решения этой проблемы нужно прописать редирект в файле.htaccess , который находится в корневой папке вашего блога. Для его редактирования нужно будет подключиться к серверу по FTP и найти его там.
Если вы его там не видите, то в случае, если вы используете FileZilla, вам надо будет зайти в верхнее меню программы и выбрать пункт «Сервер», а из выпадающего списка — пункт «Принудительно отображать скрытые файлы». Если и после этого вы не видите данного файла, то вам нужно его создать у себя на компьютере в любом текстовом редакторе (рекомендую скачать Notepad++), и затем залить его в корень вашего ресурса. Обратите внимание, что у него нет расширения и первой в названии идет точка.
Вам нужно будет прописать в HTACCESS перенаправление с адреса ленты новостей в WordPress на адрес рассылки, оттранслированной через Фидбернер. Для этого вы должны будете добавить к уже имеющемуся там коду HTACCESS следующее:
Redirect 301 /feed/ http://feeds.feedburner.com/Ktonanovenkogoru Redirect 301 /feed http://feeds.feedburner.com/Ktonanovenkogoru Redirect 301 /feed/atom/ http://feeds.feedburner.com/Ktonanovenkogoru
Но только вместо Ktonanovenkogoru напишите свой Урл фида, пропущенного через сервис Гугла. Теперь даже старые подписчики рассылки автоматически будут перенаправляться на Фидбернет, тем самым они будут учитываться в счетчике подписчиков этой системы. К тому же, вам уже не нужен будет плагин FeedSmith. Но этого еще не достаточно.
Если адрес вашего фида в Вордпрессе имел вид:
Http://vash_sait.ru/feed
и вы именно его добавляли при регистрации в сервисе Гугла, то вам нужно опять зайти в настройки этого сервиса и во вкладке «Edit Feed Details» поменять этот адрес на:
Http://vash_sait.ru/index.php?feed=feed
Замена адреса RSS ленты новостей в теме WordPress
Кстати, если вы не часто меняете тему в Вордпрессе ( описано их устройство) и настроили трансляцию своего фида сразу же после открытия WP блога, то можно вообще не пользоваться указанным выше плагином FeedSmith или редиректом, а просто изменить адрес ленты новостей в шаблоне вашей темы оформления.
Для этого нужно подключиться к серверу по FTP и зайти в папку вашей темы оформления:
Wp-content/themes/название_вашей_темы
открыть на редактирование файл header.php . В начале этого файла поищите строку похожую на эту:
RSS Feed" href="" />
Вам нужно будет всего лишь заменить код на Урл оттранслированный через Фидбернер. Всё. Теперь сохраняете файл темы и убеждаетесь, что при щелчке по маленькой иконке рассылки в адресной строке браузеров Opera или Firefox откроется именно страница подписки на новости от сервиса Гугла, а не РСС канал, предусмотренный в WordPress по умолчанию.
Если в вашей теме предусмотрена иконка для подписки на рассылку, расположенная в каком-то месте окна вашего блога, то вам нужно определить, в каком файле темы она выводится и точно также поменять там код на оттранслированный через Фидбернер.
В моем случае это дело задается в файле sidebar.php в строке:





